 Your browser does not support JavaScript, so any of msDrop.com functions can not work.
Your browser does not support JavaScript, so any of msDrop.com functions can not work.Please read what JavaScript is, and how to enable it for all websites, or for single domain: https://msdrop.com
 Your browser does not support JavaScript, so any of msDrop.com functions can not work.
Your browser does not support JavaScript, so any of msDrop.com functions can not work.We know what is intuitive for one, for the second can be confusing, but using msDrop.com will be really clear if you understand relations of items and styles.
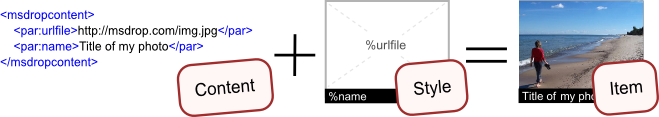
Content + Style = Item. Everytime when you creating new item a simple task "linking content with style" is executed. Most often the task is not visible e.g. when you dropping photo link system add photo URL to database and automatically display it with your default photo link style. In another way you can add new photo link by right click menu, then you can type or paste photo URL and also name of photo.

When you look at task scheme it is clear that %urlfile and %name variables in Style are simply replaced with <par:urlfile></par> and <par:name></par> entries of Content. All Items are created in this way. With above Style is created Item as online displayed photo with short name with white font 12px on black stripe.
Customizing is the best way when you need to make simple changes e.g. resize font to 14px, change font color to yellow and background to red.
As you see customization is sufficient for basic usage and simple changes. Only when you want your collection looks really unique, or available styles are not satisfied for you, you should create your own style and install it.
Item called also element or mark is each element created by guest or user in msDrop.com. Generally it is record with address to system subpage (folder), favorite webpage, or file available online. Types of msDrop.com items:
Folder - subpage of system, place for user to create and arrange items: folders (as subfolders), links, pins, etc... Collection in folder may be created by user, or by members of work group. Folder may be share for all visitors, for all logged users, for members of friends group, or may be set for private use only. Theoretically there is no items limit in folder, but when the folder is shared may be overloaded when there are too many items. [styles]
Link - hyperlink to external website, external file (movie, image...), or internal to item id (pin, title...). The most popular external links (YouTube, eBay, Flickr, Picassa, Fotolia...) are automatically recognized and processed to adequate style. [styles]
Other element - Element like pin, title, short note. Helps internal linking, highlight or navigate large collection... [styles]
New items - we have a plan to create new items and styles, if you have an idea please contact us
Creating folder The fastest way is use left mouse button doubleclick (please try now). As you see folder is created with default folder icon style, and with default background style. Second way is rightclick mouse button on background, next in Create here select "New folder...", next fill and send adding form.
Creating link The fastest way is use drag and drop method. Just open any webpage and drop any link on any place of msDrop.com background. Second way is using Address / search bar - type URL address, location will open, and if you like it press "Add" button. Link type is automatically detected. Third way is rightclick mouse button on background, next in Create here select "New link [type of link]", next fill and send adding form.
Creating other element For create element like pin, title or note please rightclick mouse button on background, next in Create here select "New element [type of element]", next fill and send adding form.
Edit content of item For edit content (that means url, name, description) of any item please mouse right click on item and in contextual menu select edit item. Depending on item type available right parameters.
Item style customizing You do not have to create new style, or install style when you want to make simple item style changes. For save time and database customizing is best way. Every item have own details modifiers: width(px), height(px), background(#hex/name), font color(#hex/name) and font size. Folder background styles have width(px), height(px) and background modifiers(#hex/name). Please right click mouse button on item or your folder background, next click "Customize style of...", next change modifiers as you like.
When you customize item there is also zindex parameter for set order of layer - works like CSS z-index. Second interesting parameter is rotate - you can put range -180 - 180 (degrees), and item will display rotated. There are some problems [?] e.g. with playing rotated videos in some browsers, but rotated images can really enhance your collection.
Remove item For remove any item please mouse right click on item and in contextual menu select remove item. When you remove folder all included items and subfolders will deleted recursively.
Every style have mark: "sys", "user" or "your". "Sys" that means style is created and tested by moderator and it is safe to use, e.g. all HTML tags are close, css class and links to necessary are correct. System style should not be removed as long as msDrop.com works. All other styles are "user" styles. Styles created by you are marked as "your", and you are able to edit or remove them.
Pre-installed styles for every items type there are some pre-installed styles. You can install any other styles and uninstall pre-installed. But if you remove all styles from type, system show pre-installed.
Installed styles list of installed styles. For remove style from installed press uninstall. For change style of your item please right click on item and select another style in contextual menu. Try now, just here: doubleclick left mouse button will create new test folder with default style, next right click mouse button on item and in "Icon style" change style.
Default style One of installed style may be default. Every new created item will look like selected default. Default style is on list of installed styles and is highlighted by large green check. For change default style, e.g. install new style, modify it and set as default. If by chance you uninstall default style system will use pre-installed default.
Installed styles customizing You do not have to create new style when you want to make simple changes. For save time and database customizing is best way. Every style have own details modifiers: width(px), height(px), background(#hex/name), font color(#hex/name) and font size. Folder background styles have width(px), height(px) and background modifiers(#hex/name). Install style next change modifiers by click "cust" link below your installed style. Naturally you can install twice the same style if you want to using both e.g. with different font colors.
Available styles list of all available styles. If you want to use any style (e.g. created by other users), you need to install it first, just by pressing install. If you want to create own style you can preview other styles. You can list:
Creating own styles is very simply, but there is needed basic HTML knowledge. We build module based on special scopes. Main scope is named msdropstyle. In it depending on selected type of created style you can put next level scopes.
All files you want to use with your style you must upload on your server (you can use free hosting services). In styles you can use only URL addresses, msDrop.com is not hosting files.
Instead of #hex color or color name you can use experimental %cta[XX] modifier. Then color will be dynamically adapted to every visitor template Guest ▾ System color template
%cta - color template array. When you are using dark red #DA0024 color sheme, and you put %cta[0] instead folder background color, you will see dark red background. But another visitor with e.g. green green #498c32 scheme will see your folder not with with dark red, but with dark green background.
[XX] - tones There are some installed tones, e.g. %cta[0] is bacic color; %cta[33] is dark, %cta[44] very bright tone.
%cta[XX] and brightness In Guest ▾ System color template menu you can change global brightness of selected template. There is not large range of brightness, but in some tones changes should be visible. Experimental tones with brightness keeping: %cta[10] basic, %cta[3] dark, %cta[4] bright.
Experimental feature. Configured style option automatically match right icon. Option works only with links to files, and links to some webpages.
 msDrop.com (Beta) for all your marks!
Terms of Service | Acceptable Use Policy | Privacy Policy
msDrop.com (Beta) for all your marks!
Terms of Service | Acceptable Use Policy | Privacy Policy